
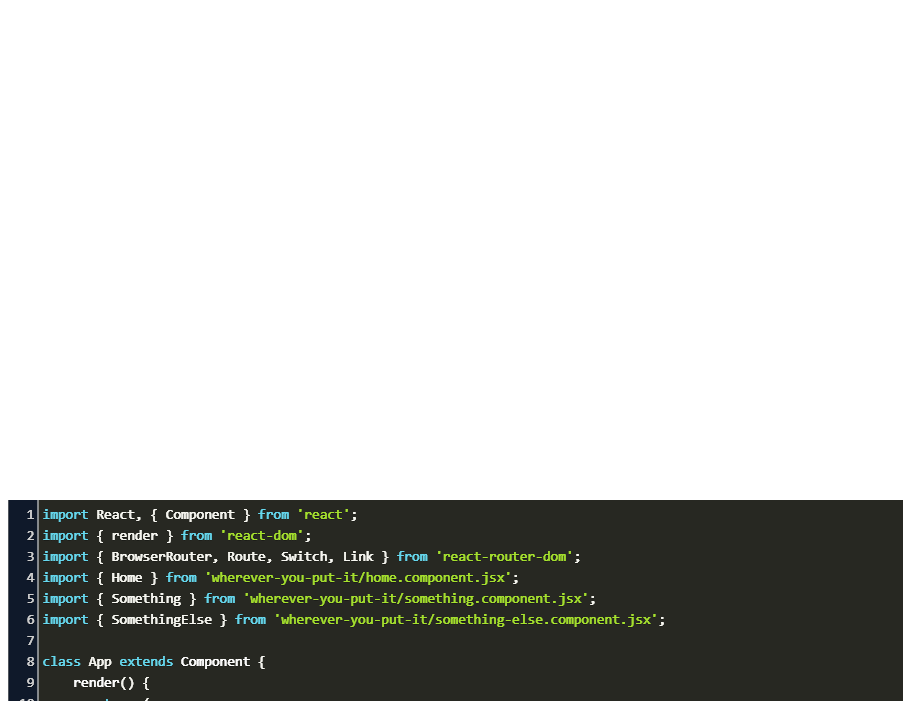
Any variable that we put in the route path will end up as a match.params prop in the destination components. Sound familiar That’s it, it’s really so easy. in App.js we will create the nav links and will config it’s route dynamically no need for routes file like in Rails framework. we should build or customized route and links to navigation around the route.
The will be active if the current route is either the linked route or any descendant of the linked route. In React this information gets passed down to the component automatically by the React-Router Route component as a prop called match.params. after initialize the first step of using Route componentIf you find yourself using both, it’s OK to get rid of React Router since you already have it installed as a dependency within React Router DOM. In other words, you don’t need to use React Router and React Router DOM together.
Src > components > Navigator.js file will return all the Link codes. A can know when the route it links to is active and automatically apply an activeClassName and/or activeStyle when given either prop. React Router DOM contains DOM bindings and gives you access to React Router by default.Link tags will have a to attribute that will act like a path attribute in the Route tag. Like said before we have to use the Link tag to implement the links.

Link tags are used to show navigational links in the UI. To implement the Navigational links we have implement the Link tag. Version " react" : " 16.8.1", " react-dom" : " 16.8.1", " react-router" : " 4.3.1", " react-router-dom". You can pass query parameters to the to attribute of React Router Dom Link component. Here is a very simple React Router Dom Link example. But still now we redirecting the page through URL, not from the navigation links. React Router Dom Link is the component through which you can add menu navigation to your react application. We have implemented the Route, Switch, Error page.

To handle the Error Page we have added one new component under src > components > Error.js.īy adding that component in Route tag without specifying any path, we will navigate to that component if the URL not matched with our other Route paths. Import React from 'react' import export default App


 0 kommentar(er)
0 kommentar(er)
